先日書いた記事の中で、参考リンクとしてAdobeのヘルプページをブログカードとしてリンクしたのだけれど、現在そのサムネイルが正常に表示されていない。
その理由を調べてみた。
(※記事作成後2日経過時点で、状況は回復しています。)
Cocoonで外部リンクのブログカードにサムネイル画像が表示されない
ブログカードの画像が空白に
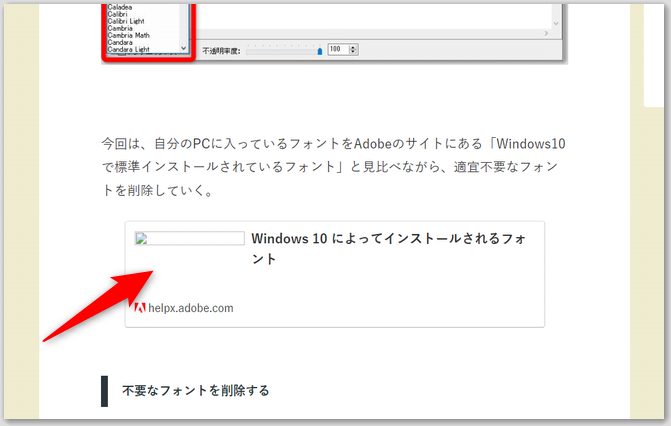
先日このような記事を書いた。

記事内に参考用リンクを置いたのだけれど、赤い矢印で示したように、ブログカードにサムネイル画像が出てきていない。

右クリックメニューから「画像を読み込む」をしてみても表示されない。
調べてみたら、他のいくつかの外部ブログカードでもサムネイルが表示されていないものが見つかった。
しかし同時に、サムネイルがきちんと表示されているブログカードもあった。
たとえばこの琉球銀行のブログカードだ。

なぜ同じ外部リンクなのにサムネイルが表示されるブログカードとされないブログカードがあるのかといえば、リンク先の個々のサイトが、外部リンクとしてシェアされたときに表示するための画像を設定しているかどうかで決まるらしい。
この画像をOGP(Open Graph Protocol)画像という。
琉球銀行へのリンクは、琉球銀行のサイト側でOGP用の画像が設定されているようで、ぼくのサイトでも問題なくサムネイル表示できている。
先ほどのAdobeのページでは、おそらくこのOGP画像が設定されていないと思われる。
s0.wordpress.comが落ちている
ブログカードを置いているページの要素を見ると、このリンクの画像はs0.wordpress.com/mshots/v1/~というURLで取得しているとわかる。
これをそのまま直で表示させようとしても現在は404になってしまうのだけれど、このs0の部分をs1に変えたり、0を抜いてs.wordpress.comにすると、正常に目当てのサムネイル画像が表示される。
いまはs0.wordpress.comが落ちていて、そのせいでブログカードの画像で表示できないものがある状況のようだ。
Cocoonのブログカード
Cocoonはサイト側でOGPが設定してあればブログカードにその画像を表示し、していなければs0.wordpress.comにスナップショットさせた画像を取りに行っているので、s0.wordpress.comが落ちている場合にはブログカードに画像が表示されないということらしい。
だから内部リンクのブログカードについては影響はなく、自分のサイト内のページへの内部リンクでは、すべて正常にサムネイル表示されている。
とりあえず待ってみよう
この状況はここ数日間続いている。s0.wordpress.comの復帰にともなって自然に回復するのかどうか、今後の成り行きをもう少し待ってみたい。
回復してこないようなら、いずれCSSでs0とsを置換するような作業が必要なのかもしれない。
※記事作成2日後には正常にサムネイルが出るようになり、特別な作業は必要ありませんでした。